Description
What is the purpose of this Premium Axure Slider widget library ?
Sliders are used to show relevant content or showcase professional portfolios. Sliders are the essential UI Design element that you can see in almost every website. Designers use the slider to offer deals, discounts, show portfolios, newly launched products, or any other purposes.
Version compatibility : This widget library is compatible with axure RP 9 and above.
Why download the Slider widget from UX UI Guide?
Welcome to UXUI Guide. The UX UI Guide is a website where you can download Axure slider prototypes for your projects. We have a team of professionals and experts who are working on these files. We are creating axure slider templates according to UX guidelines. All our templates are in editable format.
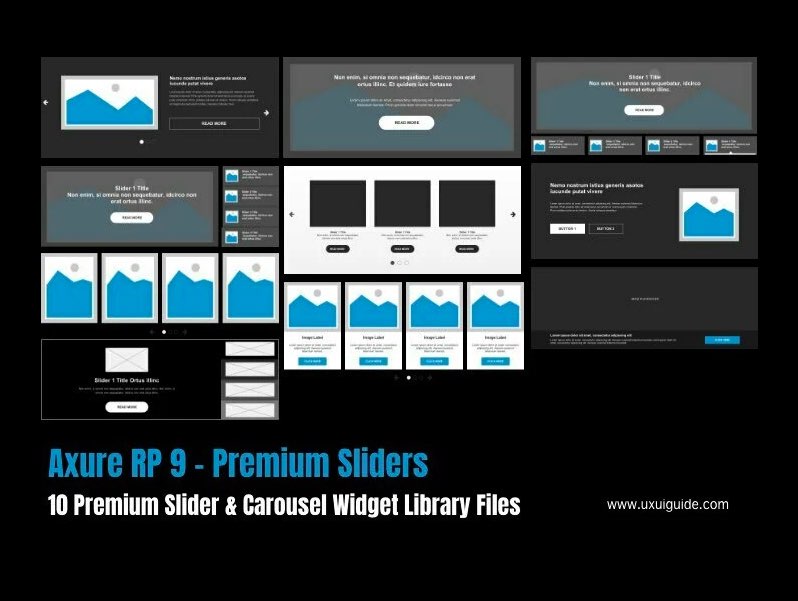
Slider 1
In this slider, we have shown the image on the left side and title, Description and Call to action on the right side.
Slider 2
In this slider, we have added image in the background . Title, Description and button above the image and in the center.
Slider 3
In this slider, we have added image in the background . Title, Description and button above the image and in the center. We have added thumbnails at the bottom of the slider.
Slider 4
In this slider, we have shown thumbnails on the righ side and big detailed image on the left side.
Slider 5
It is 3 column slider where each column has further three rows.
Slider 6
This is big image, title, description and two button slider.
Slider 7
This is four column slider with image rollover effect.
Slider 8
This is four column slider with Image, title , description and call to action in each column.
Slider 9
Full width image slider with description at bottom.
Slider 10
Big image with title, description and call to action on left side. We have given clickable thumbnails on the right side.